How to Make a Logo White (Knockout) in Canva or Photopea
UPDATE COMING SOON WITH CANVA’S NEW 2024 INTERFACE ANNOUNCEMENT!
Having versatile logo files in multiple types is essential to having a cohesive brand. You may have a logo file that a past designer, friend, or creative made for your business, but do you have every version you need?
Logos come in lots of shapes and sizes. They also come in different file types, too! To be able to properly use your logo, having several versions is going to be key. Otherwise, you’ll find yourself struggling to use your logo across social media, ebooks, emails, Canva, and presentations. There’s nothing worse than hunting through your files and not being able to find what you need, right?
This article will cover specifically the creation and use of a white logo. A white logo (or, as we say in the industry sometimes, a “knockout” logo) is something I provide in every logo export that I give to my clients.
Here are a few tips and tricks about white logos:
First, they need to be transparent…or else you’ll just have a white logo on a white background, like a polar bear in a blizzard.
A PNG or SVG are the best file types to have for your logo, especially for white versions.
Sometimes, they’re hard to see on your Mac or PC because they blend in with the screen. If you see a checkered or translucent background, don’t worry, that’s your white logo file!
Yes, you will most likely need a white logo at some point. Keep reading to find out why!
So, if you weren’t one of my clients and if you found yourself with all color logos but no white logos, you may realize you need one!
We’re going to cover how to make a white logo in Canva, and in a free online app called Photopea.
You will need:
Canva Pro
Or, go to Photopea.com on a computer
A PNG or SVG logo type
Wait, why do I need a white logo?
A white logo is perfect to place on a dark background, dark photo, or use as a watermark on your work. When I say dark background, I don’t always mean black. Perhaps you have a dark color in your color palette and you want a deep color background. Or, you have a dark photo that would look awesome with a logo on top. Below are three examples of usage of a white logo:
Now that you know why you need one, let’s get into the how to make one!
Before You Proceed: Read about File Types
Yes, file types are incredibly important when editing source files! You need to know the difference between a vector and a raster file type, because it heavily matters for the below tutorials.
Raster Files
JPG
JPGs are what you’re probably most familiar with - and they will not work for these tutorials. You absolutely need a PNG or vector (EPS, SVG) file type. JPGs are great for graphics but are NOT transparent and often low-quality.
PNG
If you ONLY have a PNG, you can watch the video below for the “hacky” way of making a logo white. There are better options, but you need a vector file! PNGs are different from JPGs in that they can be transparent, meaning they can be placed on top of other elements.
Vector Files
Vector files are scalable files, but they’re often not easy to put on social media or websites. These are also considered source files.
EPS
EPS is a common vector form of a logo. If you have an EPS, check out this converter tool - you’ll need an SVG for the tutorial below.
SVG
SVG stands for “Scalable, vector graphic” and it’s the new-new. It’s a new vector file that works great for online use, and it WORKS WITH CANVA! If you upload an SVG into Canva, you can easily change its colors directly in Canva!
PDF, AI, AFFINITY
Sometimes you might get a source file or a PDF. There is no way to guarantee if these are vector or scalable because you don’t know what’s inside of them.
How to Make a Logo White Using Canva (The hack!)
Two methods: a “hacky” PNG method and the SVG color change method!
You might need this converter if you have an EPS file that needs to be converted into an SVG.
If you aren’t a video person (like me), here’s the screenshot / text version:
There are two ways to make a logo white in Canva, depending on your file type. You will either need a .png file type, or a .svg file type. Check your logos and see what you have!
Let’s start with making white using a PNG file type.
First, use Canva’s image upload to pull in your logo file. I like doing this because then, it will keep the perfectly cropped dimensions of your logo.
Once your logo is opened, make sure it is selected. Then, you will click on “effects” in the top left section of Canva.
Click “DuoTone.” This is a fancy effect that applies two colors to Canva. Pick any effect, they will end up the same.
Change both of those colors white, and keep the intensity at 1.
That’s it! You’ve made your logo white!
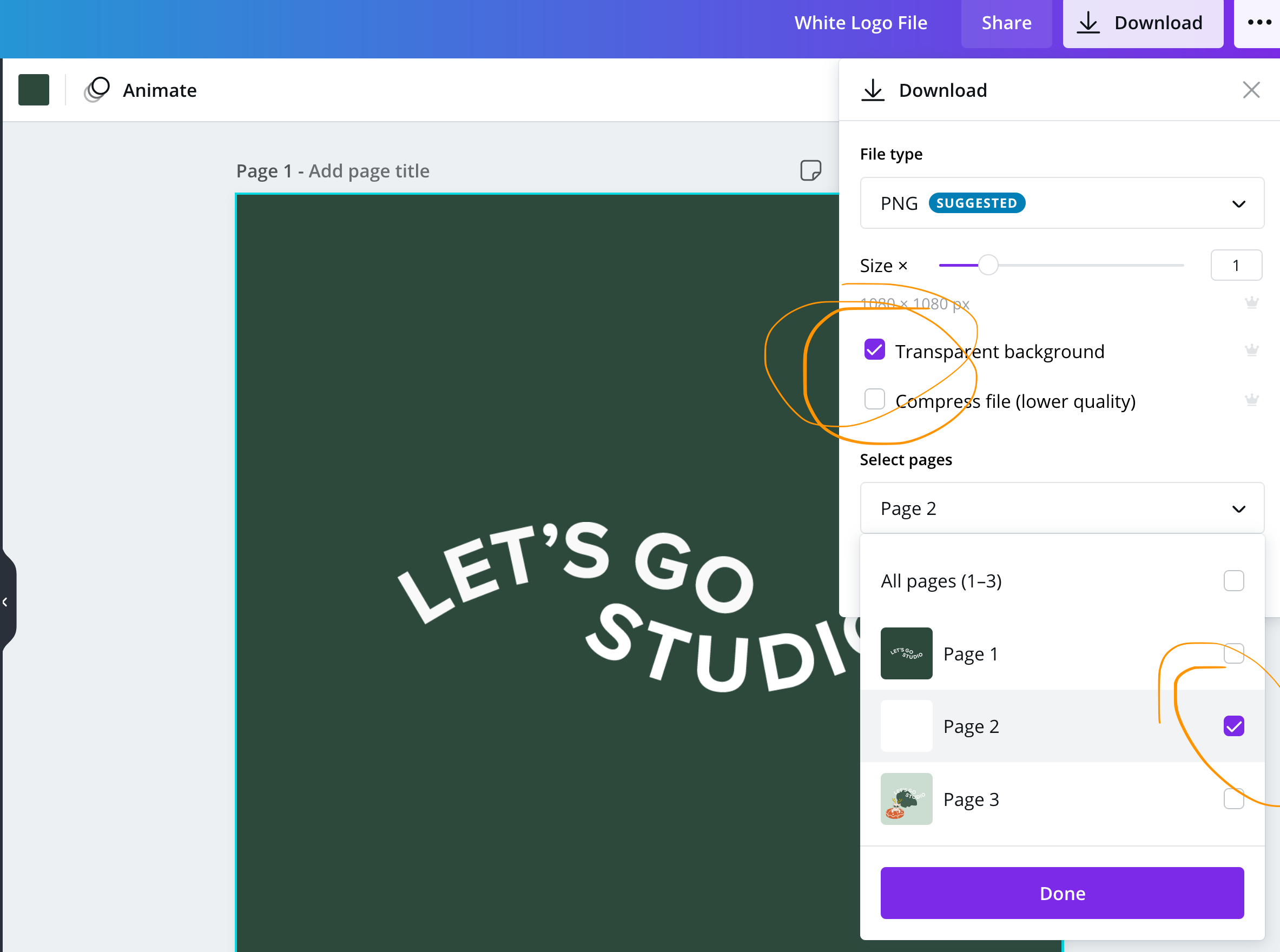
To download, you will click on the download icon to the right in Canva. Make sure you have “transparent background” checked, or it won’t be useful!
Check that box! (Canva Pro only)
The BEST Method: Having an SVG File Type
An SVG is a vector and editable version of a logo. In designer speak, that’s basically a cream of the crop logo type, because it means we can edit it perfectly. With an SVG logo type, you don’t even have to use the “adjust” tool in Canva: you’ll be able to edit the colors as they are!
To make a white logo with an SVG file type in Canva, you will first upload the SVG logo.
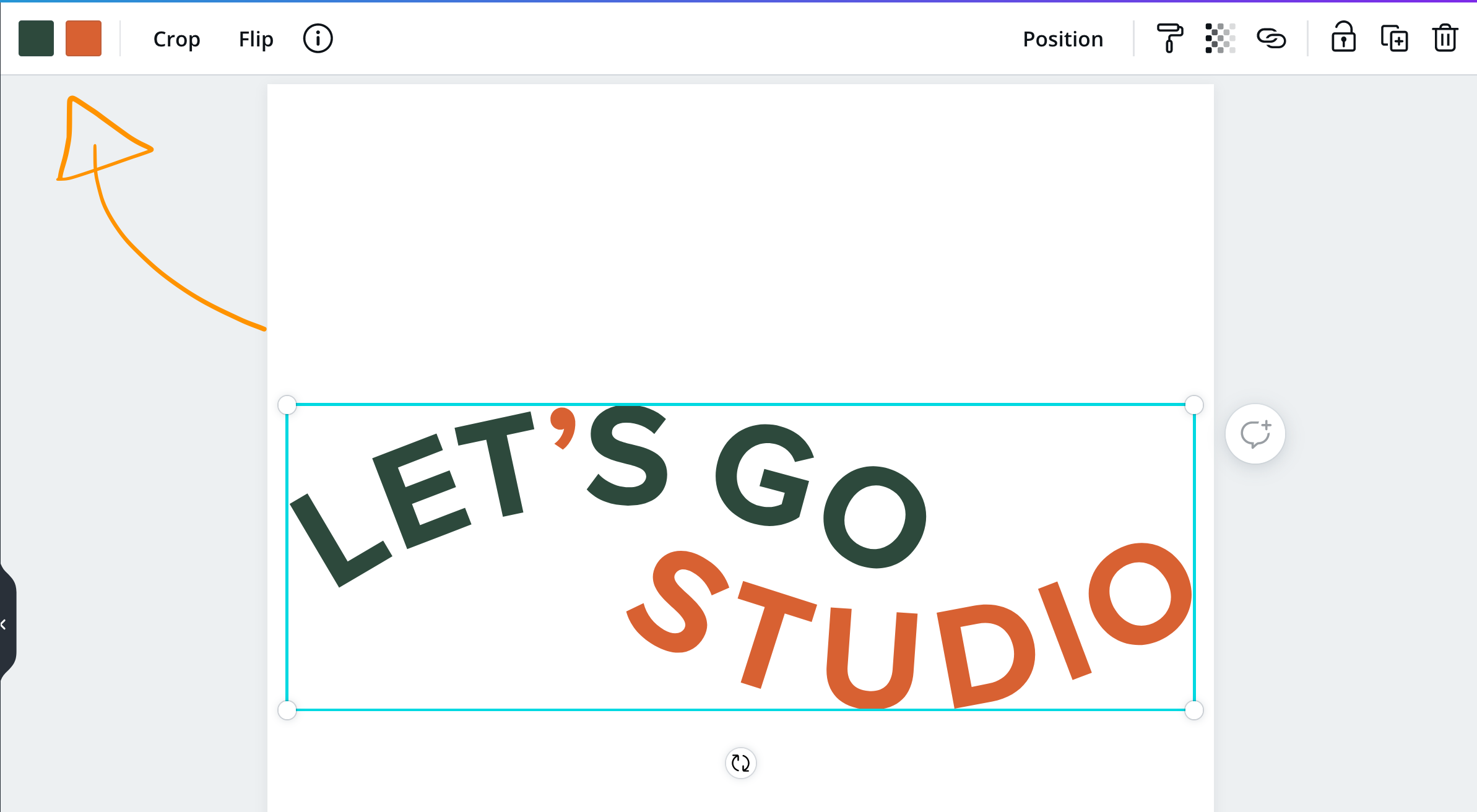
Then, place the logo on an artboard design. Select the logo.
When the logo is selected, you’ll see the logo colors pop up in the top left. Simply click on those and change them to white, and you’ll have a white logo!
Ta-da! You now have a white logo! Woo-hoo! You can use this logo within Canva, but you also might want to download it for later use. To download, you will click on the download icon to the right in Canva. Make sure you have “transparent background” checked, or it won’t be useful!
Still not convinced? That’s okay, too! Let’s make a white logo a different way.
How to Make a Logo White in Photopea
Not a video person? The screenshots and text below are the same thing, so read away!
Go to photopea.com - it’s a FREE online resource that is basically a clone of Photoshop. This option is a bit more advanced, as it’s a true design application versus a graphics editor like Canva.
Open your logo file. You will need a logo file with a transparent background. This is essential to this step.
PNG, SVG, EPS, and PDF can all be transparent, but could also not be transparent, so you will need to experiment and test if you have several files. All of those file types can be opened in Photopea.
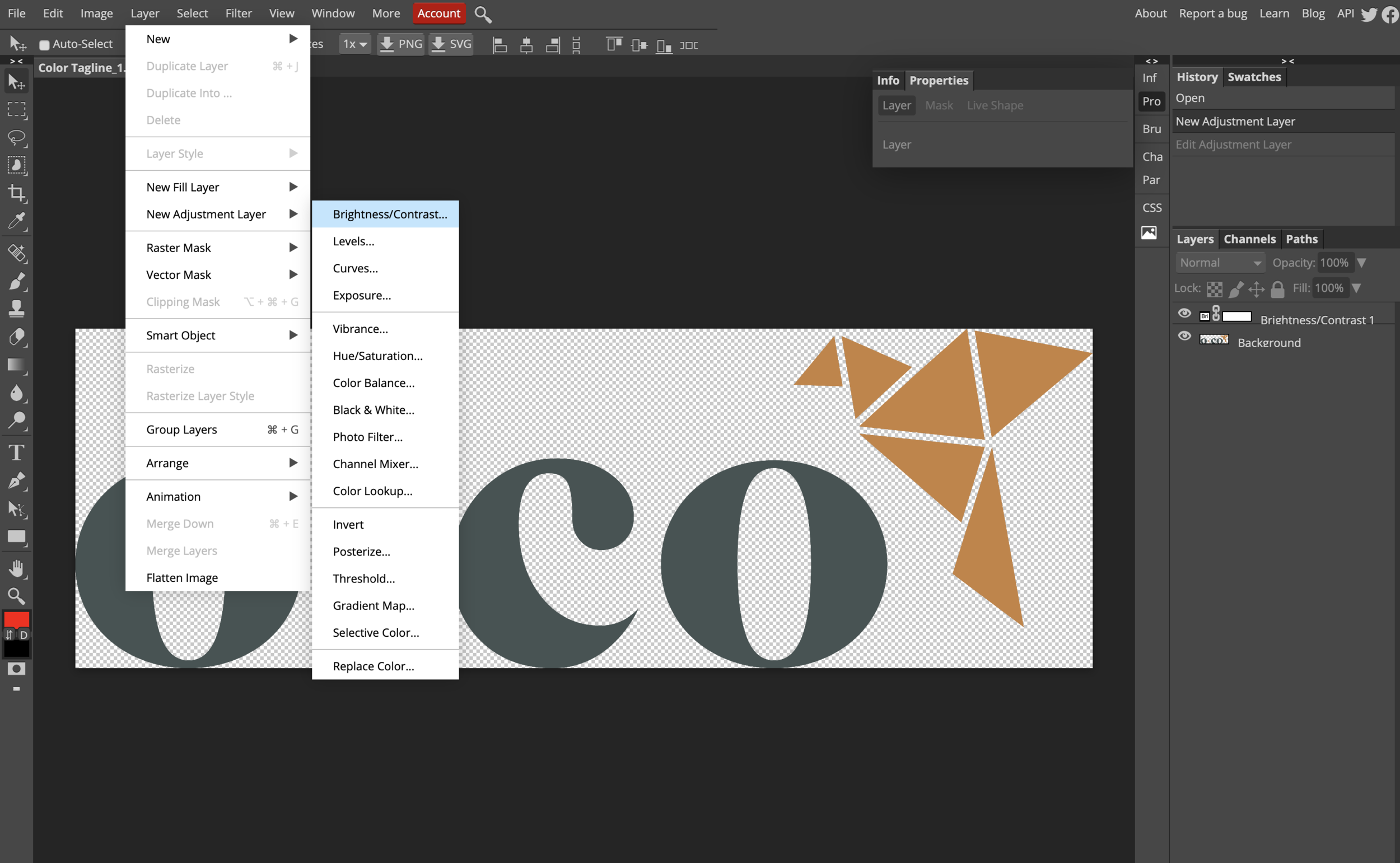
Once you have found a transparent file and opened it in Photopea, you will go to Layer > New Adjustment Layer > and then click on “Brightness/Contrast.”
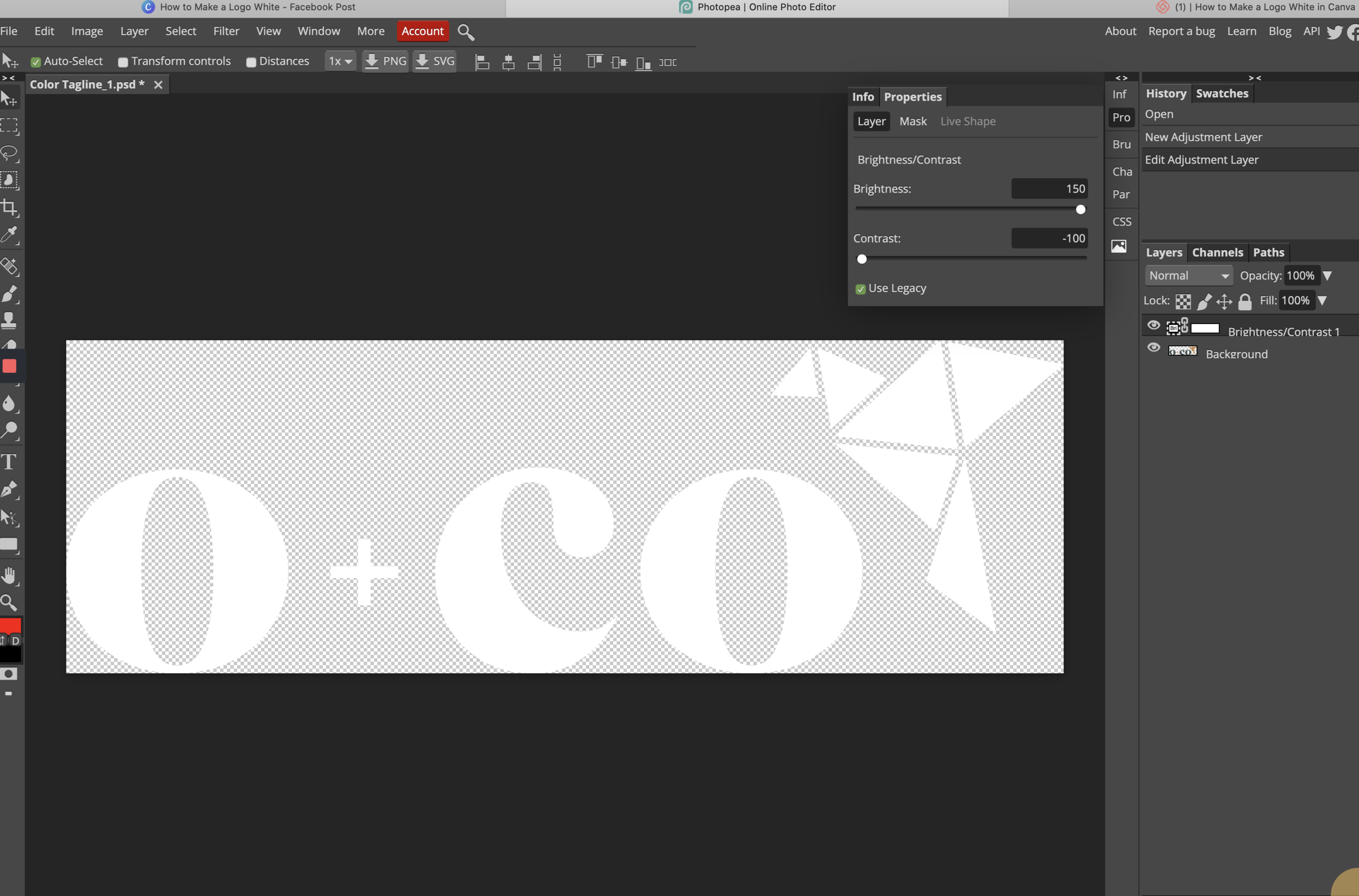
You will move the Brightness Slider all the way to the right, and then move the Contrast slider all the way to the left.
Ta-da, you have a white, transparent logo! Now, you will want to save this logo. I recommend saving a large PNG. “Large” typically means around 1000px or so. That’s plenty big enough for most needs!
There you have it! Two ways to create a white logo in either Canva or Photopea. After following these steps, you’ll have nice, neat and organized logo files.
Leave us a response with the platform you used, and of course, please reach out for strategy & support if you got stuck at any point. We’d be happy to help out at any step in the process!