The Complete Guide to Gradients in Squarespace and Canva
Here is its: your ultimate guide to using gradients!
Gradients are ALL THE RAGE right now. They bring a level of personality and uniqueness to websites and instagram feeds. They’re also not just your typical linear gradient any longer. You can find gradients that have layers of grunge, look like amazing modern designs, or even radial gradients.
So what are gradients?
Gradients are graphics that go from one color to another. They're linear, radial, or abstract in nature. They can also be used to add a subtle 3D effect if you apply them going from a light color to a dark color.
How can I use them on my site/instagram/graphics?
Well, you can download a pack (linked below), create them in a design software, or use my Canva templates below to make your own and upload them to your site!
Why are they trending, and does that mean they'll be outdated soon?
Your guess is as good as mine! Trends come and go like the wind or the latest news cycle. Personally, I think they're beautiful. If a gradient works well for your brand, then there's no reason not to try it out and see if it sticks. It could become your Signature Brand Element (more on that in a future blog post!)
Where can I see gradients done well?
There are lots of folks who have beautifully done gradients. Check out:
In this article I’m going to break this trend down for you, provide you with some amazing templates, and more. We’ll go over:
The Types of Gradients
How to make them in Canva
Custom Code for Gradients
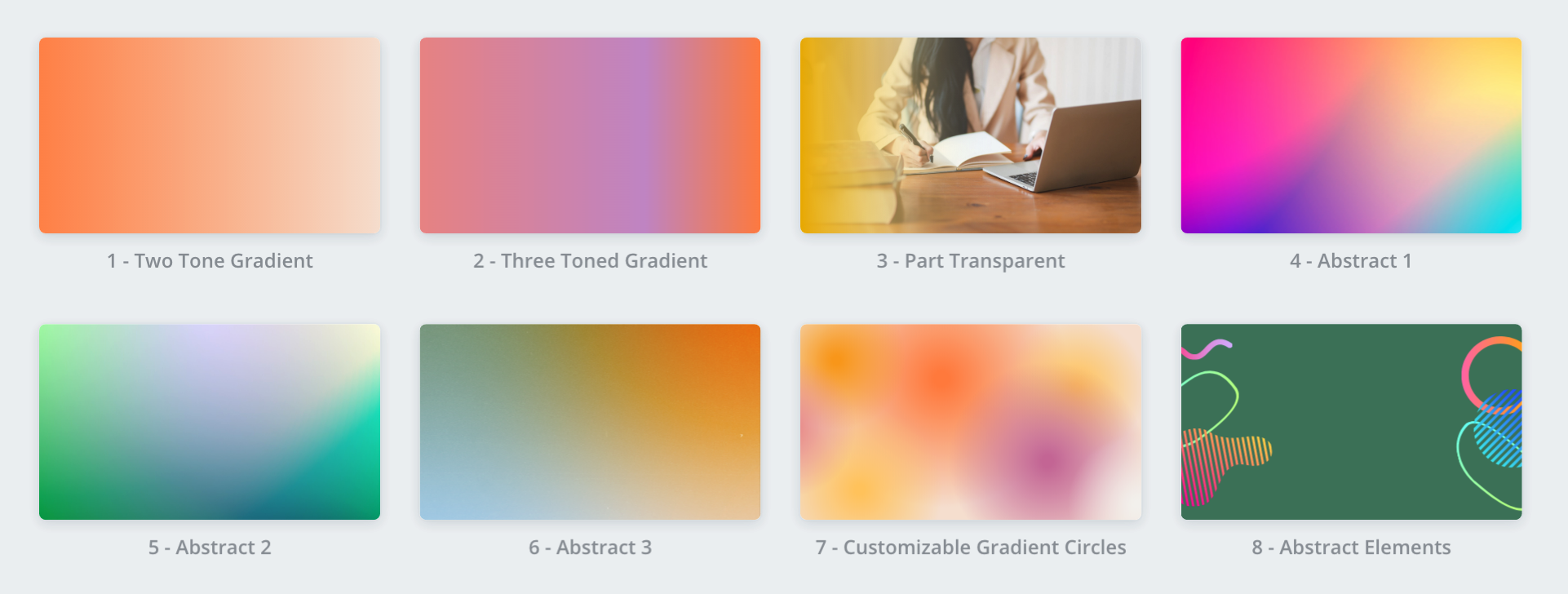
The Types of Gradients
Linear Gradients
Gradients come in several types, most notably what we call a “linear gradient.” A linear gradient goes linearly (as you might have guessed) in a straight direction. It can have as many “points” or colors along the gradient as you can get depending on what platform you create the gradient in.
Two colors
Two colors works really well with light to dark or a slight fade. This typically looks best horizontally (left to right) but could look great as a fade from top to bottom.
Three colors
Three colors is where things get more interesting and where you can start to make things that look like a funky design, a sunset, or use it as an overlay on top of images. In Canva I haven’t found something more than three colors, but more than three can be designed in any design program.
Abstract Gradients
The second type of gradient is what I’m going to call an abstract gradient. This can be a blurred image, a bunch of blobs on a page, or even holographic or blurry graphics. These abstract gradients are created by artists (though we have a special one on our Canva link above). These are starting to become more and more in demand and there are dozens of amazing abstract gradients out there, including our collection in Creative Market!
Holographic / Metallic Gradients
Featured: Your Template Club, who has a beautiful holographic style!
Of course, gradients can also be used to achieve a holographic or metallic effect online. The holographic effect is best seen over at Your Template Club. I’ve not had the pleasure to do gold effects on a site yet, but if you’re dying to see that come to life, reach out! I’d love to design a site for you.
Overlay Gradients
When you use a transparent gradient as an overlay, it will make an image fade effect that will allow you to add text on top of an image more easily. Try it with white or black gradients so that it looks as if the image is fading!
This is easily done in Canva with the gradient I have above in the downloadable set!
Crazy about gradients?
Check out this pack I curated in Creative Market. If you feel you want to lean your brand into gradients, investing in a low-cost pack is a great way to really make your site and graphics stand out. Don’t forget you can use these types of graphics on Canva AND Squarespace.
How to make Gradients in Canva
Well you’re in luck, here’s that link again for my FREE set of gradients for your Squarespace banners:
There are two ways to add gradients in Canva:
Go to “Elements” and type in “Gradients.” There are tons of blobs, bits, bobs, circles, and squares! It takes a bit of experimentation to get used to them. Don’t forget the squares can be resized to FILL a page (like a banner image) so that you can use it as a background, as seen above in my website.
You CAN search “gradients” in “Photos” as well, but it’s a bit harder to sift through. You’ll want to use specific keywords like “environmental gradient” (trust me on that one) or “holographic” or “metallic.” Using keywords feels more and more natural as you learn Canva, and you’ll start really catching on!
How to Add Gradient Features to your Squarespace (buttons, bars, etc)
Okay, don’t want to use Canva and want to get real fancy with CSS? You can! There are tons of other places besides just graphics where gradients will look AMAZING. Buttons, the announcement bar, mobile menus, etc!
If you’re feeling adventurous, you can accomplish these gradient backgrounds and more with a little bit of CSS. I like this article that breaks down the code and allows you to change a whole color theme!
And if you want a gradient for your site header, we’re big fans (and use often) Ghost Plugins:
What about gradient buttons? We’ve got you covered there, too! Ghost Plugins once again delivers with some beautiful gradient button CSS. It’s ridiculously easy to apply so give it a shot.
There you have it: the scoop on gradients!
Whether you want a banner image, buttons, or gradients for your Canva account, this article hopefully walked you through all of the options and provided you with TONS of resources for you.